
| Embedding Image in a Strategi 5250 Screen |
| Product: | Strategi | |
| Modified Date: |
|
Inserting images in a Strategi 5250 or GUIStyle screen is performed using an RPG and HTML-based method, and
requires no Java development on the part of the user. In Java, it is up to the RPG program to
generate the correct HTML-like output on the screen display. The RPG program uses HTML-like syntax tags to denote the beginning, end, width, and file name of the image to be inserted. Any area on the screen can be specified to contain an image. Placing marker "tags" at the top and bottom of the area to be covered specifies the area occupied by the inserted image. You can also set up part of the document path in the screen definition, where it is more easily changed. An area can be set aside for overlaying an image by outputting the following tags on the 5250 screen definition: <IMG SRC=path#imagefile.ext #> ...other output … <IMGEND> NOTE: Be sure to use <IMGEND> instead of </IMG>. The "<IMG SRC=….>" tag is referred to as the 'starting tag'. The "<IMGEND>" tag is referred to as the 'ending tag'. Both tags are hidden output, so they are not seen on real green-screens. The ending tag must be exactly underneath the starting tag in the HTML code. The image will extend from the first angle bracket (<) of the starting tag to the last angle bracket (>) of the ending tag, overlaying both. The hash characters (#) are attribute bytes around an output field (see alternative field coverage below). The ending tag determines the width of the image, thus, the minimum width is 8 characters (since <IMGEND> has 8 characters). Of course, the width can be narrower than the starting tag, which may grow to quite long once you've inserted the image's file name and path. Screen output between the two tags is removed, but can be used to display alternative text on a real green-screen. The image is reduced to fit, if necessary, while retaining the same proportions, but will not be enlarged, as this typically displays a poor, blocky image. Strategi can handle more than one image per screen. Alternative Field Coverage The hash characters (#) are used to show attribute bytes below. A field can be used to make specifying output easier and more dynamic. For example, in: <IMG SRC#imagefile.ext #> the field can also include the path (if preferred), or there may be no path, so the possibilities are:
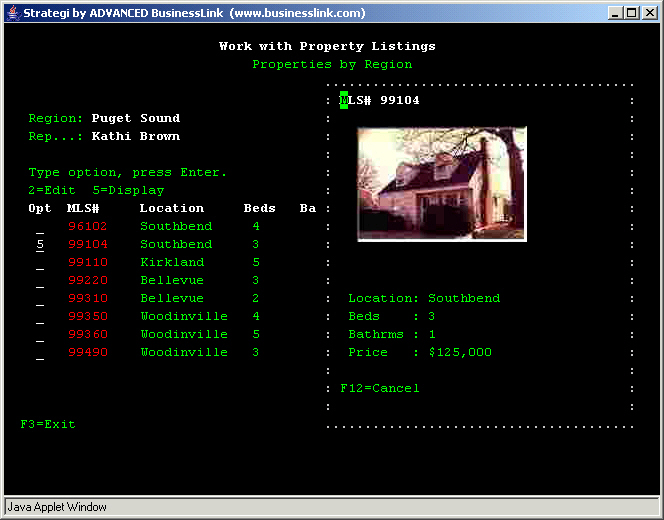
The Importance of the Output Field Attribute Example 1: <IMG SRC#widget.gif#> In this example, the DDS would contain two literals, "<IMG SRC" and ">", with an output field in the middle, so the program can vary which image is picked up. The hash characters are the field attribute characters that would be automatically generated around the output field. Example 2: <IMG SRC=widget.gif> In this second example, the DDS would have just one literal, containing the fixed filename. The point of these two examples is to show that if a varying field is used, its leading field attribute takes the place of the equal sign, used in a simple literal. The path can be relative to the directory of the HTML page that launched the emulation, or can start with a forward slash ("/") to refer to the Web site root directory (i.e., pages which exist immediately after the domain name in the URL). If relative path naming is used, all screen images will be located starting from the directory containing the HTML page which started the Strategi applet. For example, if your Webserver is "www.toyshop.com", and the link that starts the Strategi applet is at "www.toyshop.com/signon/basetext.htm", then an image specified in the DDS as "santa.gif" must be located at "www.toyshop.com/signon/santa.gif". This is known as a "relative" reference to an image. If references to the images are absolute, then the image specified must be at the location named. For example, if your Webserver is "www.toyshop.com" and the link that starts the Strategi applet is at "www.toyshop.com/signon/basetext.htm", then an image specified in the DDS as "/santa.gif'" (note the addition of the slash), must be located at "www.toyshop.com/santa.gif". This is known as an "absolute" reference to an image. Alternative Field Coverage The numbers may be the appropriate characters for fixed output, e.g.: <IMG SRC=path/imagefile.ext> The field can also include the path if preferred, or there may be no path, so the possibilities, with @ for output field attribute bytes, are: <IMG SRC=path@morepath/imagefile.ext @> <IMG SRC=path@imagefile.ext @> <IMG SRC@path/imagefile.ext @> <IMG SRC=path/imagefile.ext > <IMG SRC@imagefile.ext @> <IMG SRC=imagefile.ext > The path can be relative to the directory of the HTML that launched the emulation, or it can start / to go from the Web document root. HSM is less concerned with pathing, because not all HTML's need be in one place, while all iSeries 400 screens come from a single "emulation begins here" directory. Importance of Field Output Attribute The two examples below may seem identical, but have significant differences, as explained below: <IMG SRC@imagefile.ext @> <IMG SRC=imagefile.ext > In the first example, the DDS would contain two literals, "<IMG SRC" and ">", with an output field in the middle, so the program can vary which image is picked up. The "@"s would be the field attribute characters automatically generated around the output field. In the second example, the DDS would have just one literal, containing the fixed filename. The point of the example is that if a varying field is used, its leading field attribute takes the place of the "=" used in a simple literal. An example of "dressing up" your iSeries 400 screens by embedding graphic elements into the screen, through Strategi, is demonstrated in the example below: 
This involves modifying the underlying DDS screen code for your current signon screen. As an example of this, a copy of the DDS source for this screen can be found here (screen and source code provided courtesy of Tiernay Metals). ** End of Technical Support Bulletin ** |
||||||||||||||||||||||||||